
Mode 7 Shader for GameMaker Studio 2
A downloadable shader
Get this shader and 1 more for $4.99 USD
Buy Now$3.99 $2.99 USD or more
On Sale!
25% Off
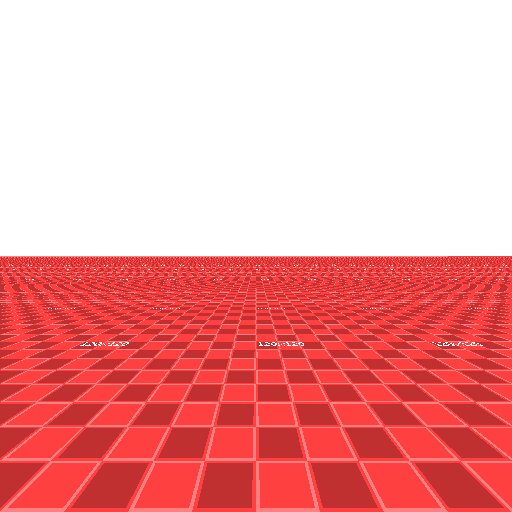
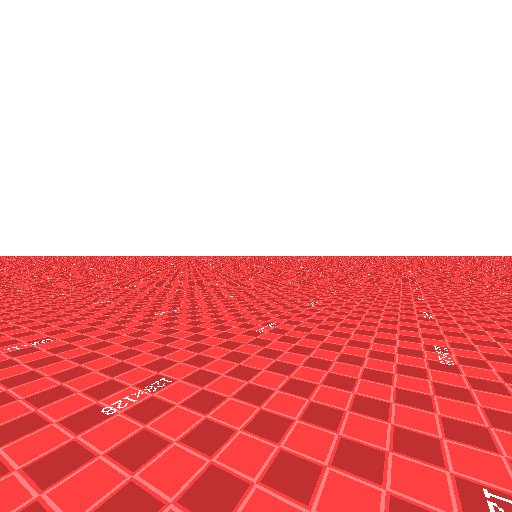
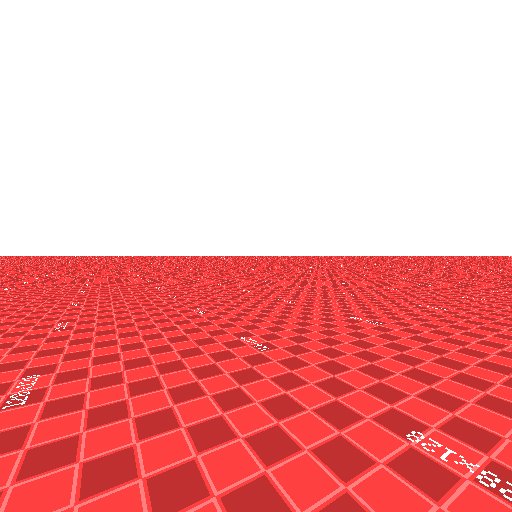
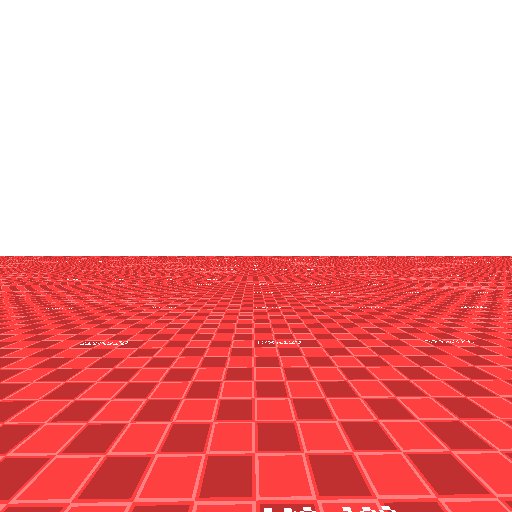
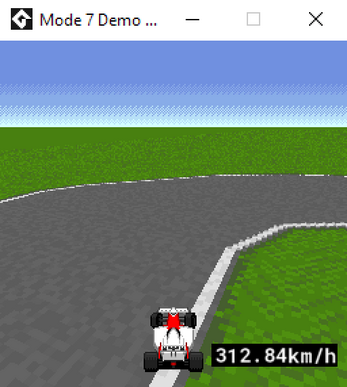
This is a shader asset for GameMaker Studio 2 (GMS2) that transforms a texture according to a perspective transformation, creating an effect similar to old Mode7 SNES games (F-Zero, Super Mario Kart, Chrono Trigger).
Requires intermediate knowledge of GML (GameMaker Language) and GLSL (GL Shader Language) to use effectively!
Features:
- Commented code: Both shader and objects are fully commented and it should be easy to make wanted adjustments.
- Includes 2 shaders: one for single texture transformation, one for an infinite plane of the same texture!
- Includes functions necessary for sprite billboarding to make flat sprites appear on the plane.
Controls:
- WASD+QE moves the player object around.
- X-C changes the height of the horizon
- V-B changes the horizontal scaling
- N-M changes the distance of the camera to the point of reference (shown by a car sprite) (not available in demo).
- F-G changes the scale of the plane. Should be the size of the square texture for 1:1 translation of coordinates (not available in demo).
- R resets the position of the player and the values of the shader.
If you like this shader or have found an issue with the code, leave a comment or reach out to me on Twitter. Check out my other tools and games on itch.io too!
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | MrLevRocks |
| Made with | GameMaker |
| Tags | Asset Pack, GameMaker, mode-7, mode7, Shaders, sourcecode |
Purchase
Get this shader and 1 more for $4.99 USD
Buy Now$3.99 $2.99 USD or more
On Sale!
25% Off
In order to download this shader you must purchase it at or above the minimum price of $2.99 USD. You will get access to the following files:
Mode7Shader.yyz 43 kB
Download demo
Download
Mode7Example.zip 2.8 MB
Development log
- How to add billboards to Mode 7 ShaderOct 09, 2024


Comments
Log in with itch.io to leave a comment.
so happy this exists!
I got it to load c: , im thinking about something however, it's possible to make the "player" Jump without it distorting the entire map?
Sorry, I completely forgot to respond to this.
What do you mean jumping without distorting the entire map? I assume you adjust the height variable in the shader itself. Instead, when drawing an object, you could adjust the vertical position pos[1] by the height value scaled with the scale of it. So the line that draws the sprite in the Draw Event would look something like this:
draw_sprite_ext(sprite_index, image_index, pos[0], pos[1]-height*scale, scale, scale, 0, c_white, 1);
With height as the height above the ground in pixels. This should vertically displace the sprite, more the closer it is to the camera. Is this what you were after?
whenever I try to load it, it tells me that "It's only in read mode" For some reason
I'd recommend updating GameMaker Studio 2 then. I found this blog post that says this error message might come from functionality being used in the project that an older version of GMS2 does not have.
This is great!
can we add Trees? I mean a vertical item?
It should be possible to make billboarded sprites. That's how the car in the demo is made. But to get proper projection, the relative position of an object to the camera would have to be calculated first. There's some code already in the shader package you can buy but I didn't implement any billboarded sprites (other than the player).
Any chance you could implement billboards that are non-players, that keep their location on the floor relative to the camera? I've been tinkering with it some, but can't figure it out.
Also: how might I go about normalizing depth? I usually use depth=room_height-y, but the object doesn't draw with the shader when using that depth sorting method.
God, it's been so long since I touched this but it should be possible. I'll have to look into the code again to tell you how to calculate the relative coordinates of a billboard object so that you can place it accurately.
As for depth, it should be relative to the calculated y coordinate of an object but I didn't implement it because I struggled with it myself. Should I figure it out, I could get back to you.
I have make a quick tutorial on how to make billboards using the code already included in the shader code examples. It's pretty easy, actually.
https://mrlevrocks.itch.io/mode7/devlog/812974/how-to-add-billboards-to-mode-7-s...
Normalizing depth might be a bit harder but what you could do is pass the calculated height from the draw event into a defined variable and then set that in the end step event. Tell me if that works.
Thanks for this!
It is no longer just possible, it is done. Check out this tutorial I made on how to.
https://mrlevrocks.itch.io/mode7/devlog/812974/how-to-add-billboards-to-mode-7-s...
epic